Building an app to learn SwiftUI
Later, someone recommended me the 100 day challenge by @twostraws (Paul Hudson) on Hacking with Swift.

For years I have been thinking of building an app, but time and mainly laziness has got the better part of me. I have written scripts and numerous playgrounds to get my work done but never got around to sitting down and building an app. Even a to do app - which based on my current search ranges in thousand different options.
I have always been fascinated with flags - the Flag of Chicago is by far my favorite flag. A few months back, I was talking to my son and I realized he can probably name all different Pokémon's, all different versions and worlds of Mario and Legend of Zelda; but is completely ignorant about countries, their capital or their flags. So, we set out to learn them together and off course we used Wikipedia. At the 3rd country, he wanted to see the the flag of the country "New Jersey". And within 10 minutes, he was in a completely different world - probably envisioning how he would design his own flag. You see his generation is about getting information at their fingertips.
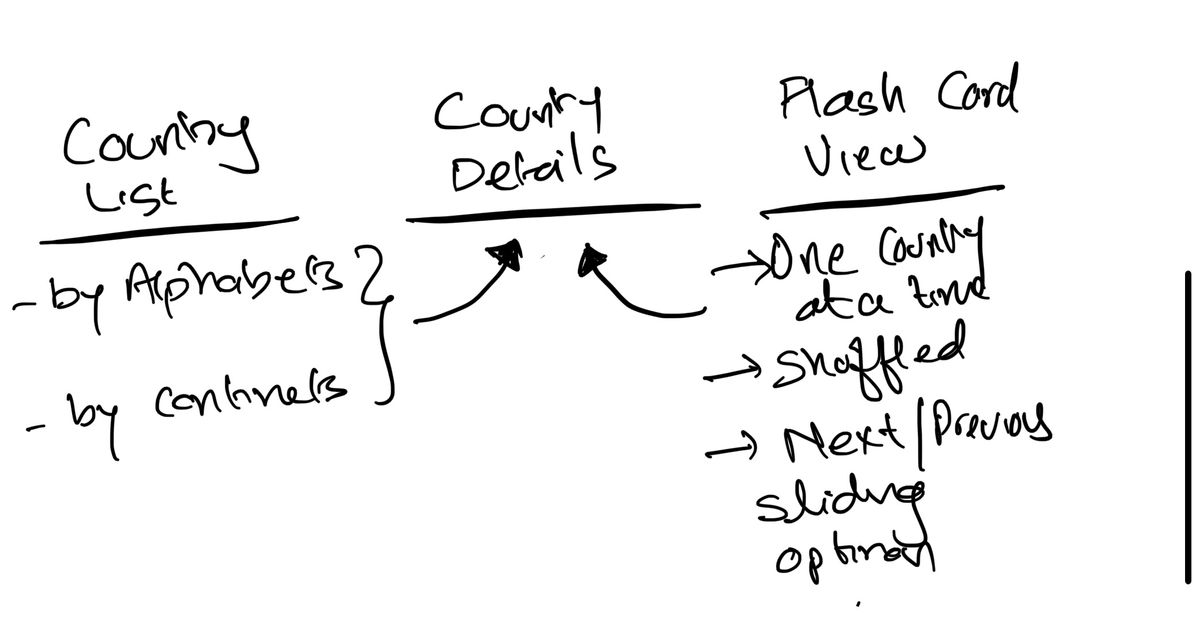
I really wanted him to learn this and that got me thinking. Why not build an app that allows him to get access to a list of countries and some basic information. He could search for a country, look at them by continents and then have a stack of flash cards where he could learn them in random order.
This was my chance to build an app, learn SwiftUI and then figure out how to deploy this on Testflight to gather feedback and eventually get this on the AppStore.
The very first thing I did was open the book marked page for SwiftUI Tutorials by Apple.

I went through this and eventually got lost in the MVVM architecture design. I understood the concept, but the implementation looked very weird at first. Later, someone recommended me the 100 day challenge by @twostraws (Paul Hudson) on Hacking with Swift.

Tip: This 100 days of SwiftUI is one of the best way to learn SwiftUI. If you are new to Swift, he also has a tutorial on 100 days of Swift.
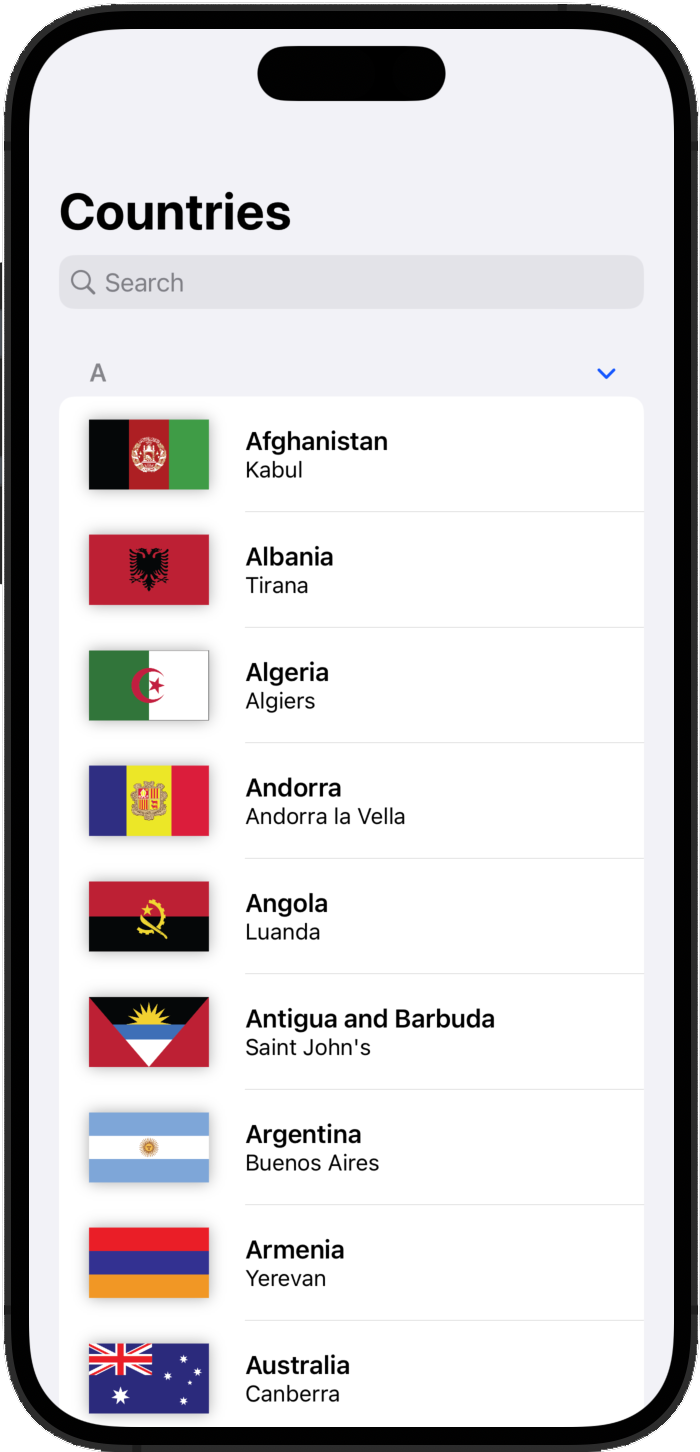
After going through the challenges and reading numerous blogposts on SwiftUI concept I started a new project and built my first View. And at the moment I'm ecstatic.
Here is how the app looks like at the moment. Not too shabby.

A few articles that absolutely hit it out of the park for me:
I didn't understand until I started building the app as to how important @StateObject and @ObservedObject it.
Another important topic is to decide where to store data. The idea of my app is very simple, it does not need to store any data, but it does have a base dataset - the list of all countries. I lookeAd into all possible options like UserDefaults, the file on disk or CoreData and this article has the best explanation:

More updates on the app - as I build them.








